vuthituyettuyetdat
New Member
Chỉ qua vài thao tác đơn giản, bạn đã có thể trải nghiệm duyệt web dưới dạng mobile ngay trên máy tính của mình, với yêu cầu là trang web bạn truy cập có hỗ trợ chế độ lướt web dành riêng cho mobile.
Thay vì lướt web thông thường ở chế độ máy tính với đầy đủ nội dung, bạn có thể chuyển đổi sang chế độ di động để tiết kiệm thời gian lướt web, cũng là một cách giúp bạn trải nghiệm chế độ lướt web dành cho di động nếu chưa có cơ hội sỡ hữu một smartphone. Đặc biệt, khi cập nhật status ở chế độ này, status sẽ được ghi chú “via mobile” như khi cập nhật từ điện thoại di động.
Với trình duyệt Google Chrome
Bước 1:
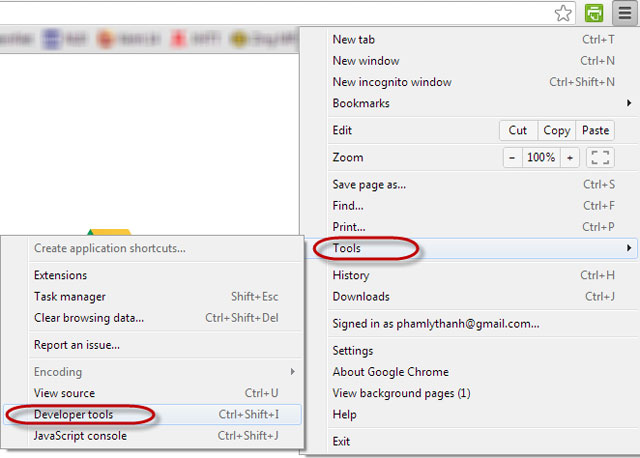
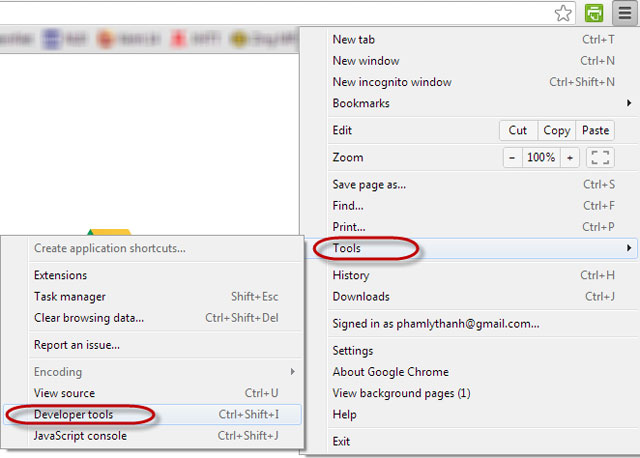
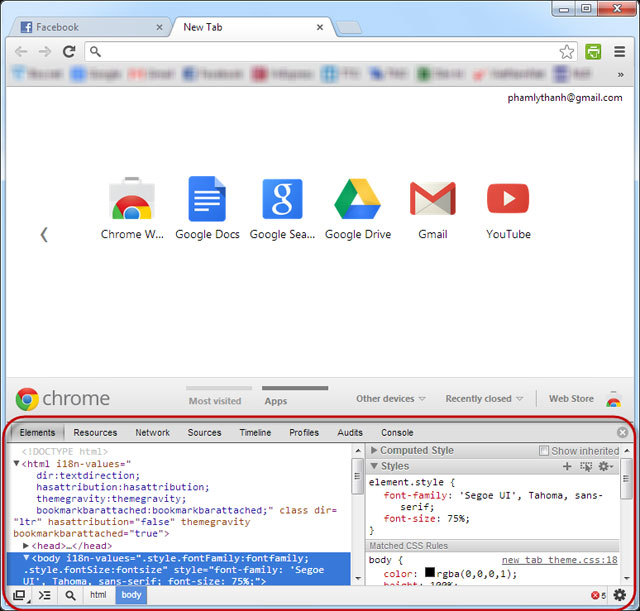
Bạn nhấn vào nút Customize and control Google Chrome ở bên phải thanh Address, chọn Tools, Developer tools (phím tắt: Ctrl + Shift + J).

Bước 2:
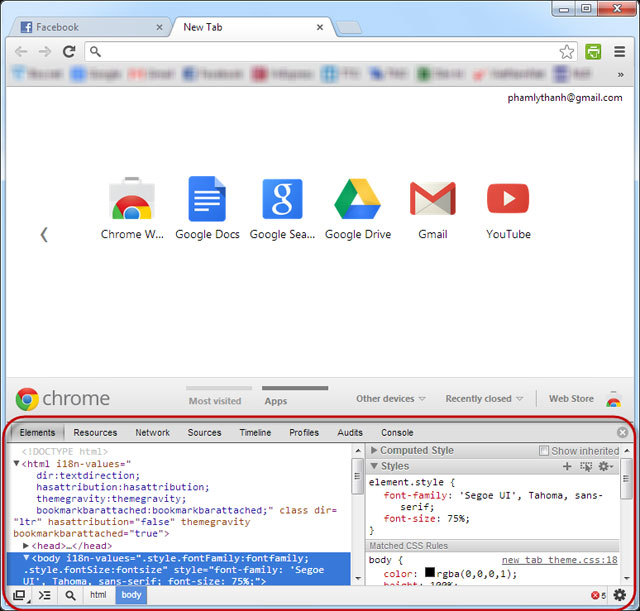
Giao diện tùy chỉnh chế độ lướt web hiện lên, bạn nhấn chuột vào biểu tượng Settings ở góc phải bên dưới trình duyệt.

Bước 3:
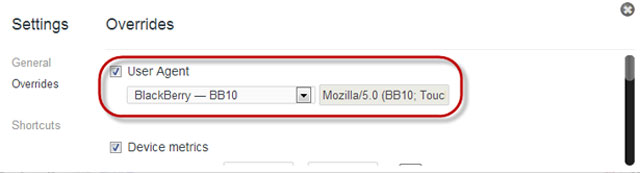
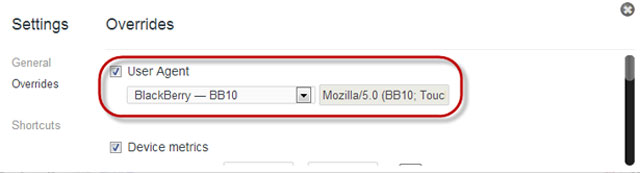
Đánh dấu chọn vào User Agent, rồi tùy chọn thiết bị trong danh sách bên dưới. Sau đó, bạn có thể tiếp tục tùy chỉnh kích thước trang web khi duyệt ở chế độ này tại trường Device metrics (chọn Fit in windows để trang web tự động được đặt ở kích thước phù hợp với kích thước màn hình máy tính).

Cuối cùng, bạn chỉ việc gõ trang địa chỉ web vào thanh Address của tab hiện tại để trải nghiệm.
Lưu ý: Thiết lập này chỉ có hiệu lực với tab hiện tại (tab mà bạn đang mở lúc thực hiện các tùy chỉnh).
Với trình duyệt Firefox
Bước 1:
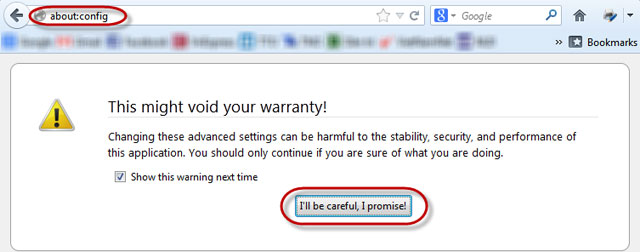
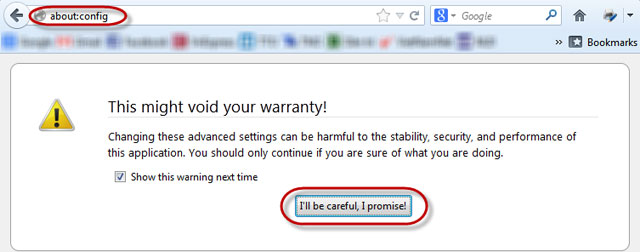
Gõ about:config vào thanh Address của trình duyệt. Sau đó, chọn I’ll be careful, I promise! (nếu có).

Bước 2:
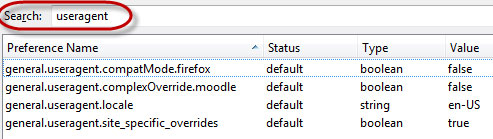
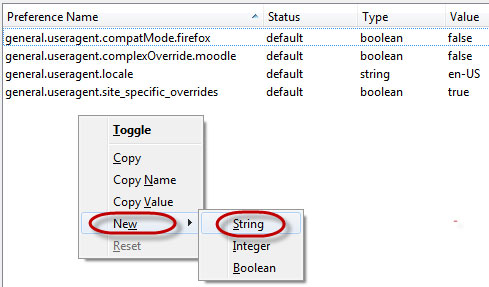
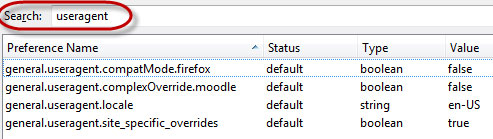
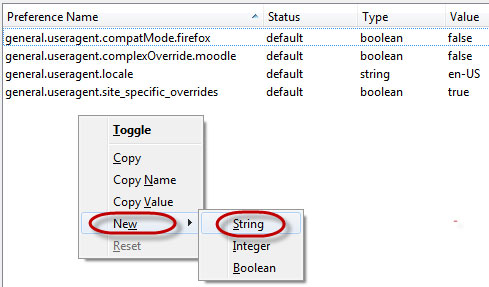
Nhập useragent vào ô tìm kiếm (Search), rồi nhấn chuột phải lên không gian bên dưới, chọn New, String.


Bước 3:
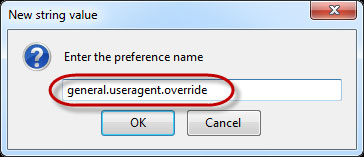
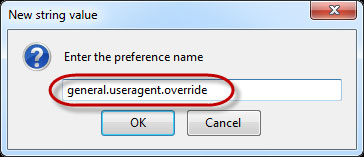
Một cửa sổ nhỏ hiện ra, bạn nhập vào general.useragent.override, nhấn OK.

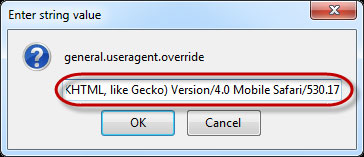
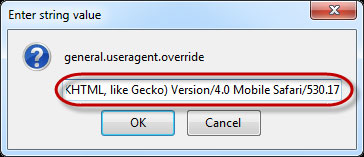
Sau đó, nhập mã tương ứng với chế độ trình duyệt dành cho thiết bị muốn dùng. Bạn có thể tìm thông số này dễ dàng trên mạng, như “iOS User Agent String”, “BB10 User Agent String”…

Một số mã ví dụ:
iPhone:
Mozilla/5.0 (iPhone; CPU iPhone OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3
iPad:
Mozilla/5.0 (iPad; CPU OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3
Black Berry 10:
Mozilla/5.0 (BB10;) AppleWebKit/ (KHTML, like Gecko) Version/ Mobile Safari/
Google Nexus:
Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
HTC:
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; HTC Desire 1.19.161.5 Build/ERE27) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17
Motorola:
Mozilla/5.0 (Linux; U; Android 2.2; en-us; DROID2 GLOBAL Build/S273) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Samsung:
Mozilla/5.0 (Linux; U; Android 2.2; en-gb; GT-P1000 Build/FROYO) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Sony:
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; E10i Build/2.0.2.A.0.24) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17
Hoàn thành thiết lập, bạn đã có thể duyệt web ở chế độ tương ứng ở mọi tab trên trình duyệt.
Với trình duyệt Internet Explorer
Bước 1:
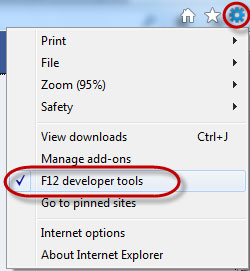
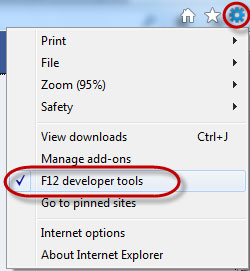
Bạn vào thẻ Tools, chọn F21 developer tools.

Bước 2:
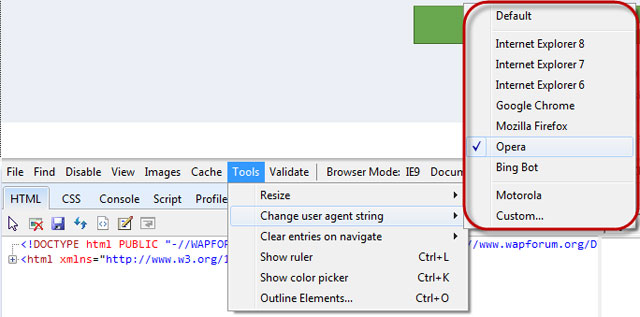
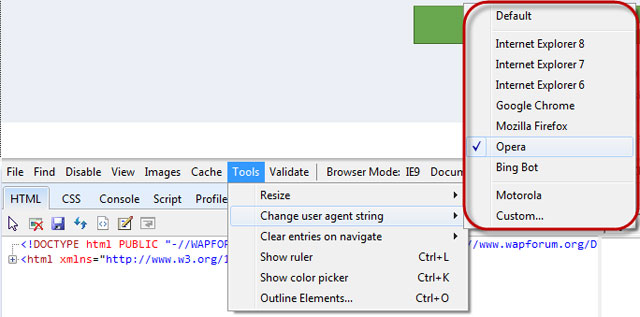
Ở khung làm việc vừa xuất hiện ở phía dưới trình duyệt, bạn vào Tools, chọn Change user agent string, rồi lựa chọn trình duyệt tương ứng muốn chuyển đổi.

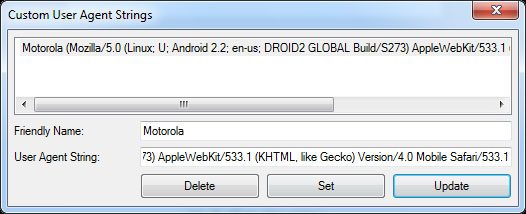
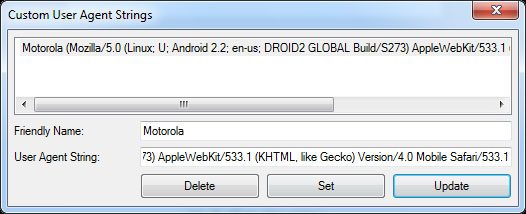
Tuy nhiên, danh sách sẵn có này rất hạn chế. Để bổ sung thêm chế độ tương ứng với các loại thiết bị khác, bạn chọnCustom. Sau đó, đặt tên bất kỳ (tên thiết bị, chế độ duyệt web) vào ô Friendly Name và sử dụng mã tương tự như đối với trình duyệt Firefox cho ô User Agent String. Xong, nhấn Add, Set.

Những thiết lập trên có hiệu lực với mọi tab trong quá trình lướt web.
Cách hủy hiệu lực của chế độ lướt web đã thiết lập:
Với Google Chrome: Bỏ dấu chọn trước User Agent.
Với Firefox: Nhấn chuột phải vào general.useragent.override, chọn Reset.
Với Internet Explorer: Vào lại danh mục Custom, chọn đoạn mã đã thêm, nhấn Delete.
Lưu ý: Cơ bản, chúng ta có thể truy cập chế độ web dành cho mobile của các website dễ dàng nếu biết rõ tên miền. Tuy nhiên, để không phải thực hiện thủ công, cũng như giúp trình duyệt tự động nhận diện đúng chế độ mobile thì bạn có thể thực hiện như trên.
Theo XHTT
Thay vì lướt web thông thường ở chế độ máy tính với đầy đủ nội dung, bạn có thể chuyển đổi sang chế độ di động để tiết kiệm thời gian lướt web, cũng là một cách giúp bạn trải nghiệm chế độ lướt web dành cho di động nếu chưa có cơ hội sỡ hữu một smartphone. Đặc biệt, khi cập nhật status ở chế độ này, status sẽ được ghi chú “via mobile” như khi cập nhật từ điện thoại di động.
Với trình duyệt Google Chrome
Bước 1:
Bạn nhấn vào nút Customize and control Google Chrome ở bên phải thanh Address, chọn Tools, Developer tools (phím tắt: Ctrl + Shift + J).

Bước 2:
Giao diện tùy chỉnh chế độ lướt web hiện lên, bạn nhấn chuột vào biểu tượng Settings ở góc phải bên dưới trình duyệt.

Bước 3:
Đánh dấu chọn vào User Agent, rồi tùy chọn thiết bị trong danh sách bên dưới. Sau đó, bạn có thể tiếp tục tùy chỉnh kích thước trang web khi duyệt ở chế độ này tại trường Device metrics (chọn Fit in windows để trang web tự động được đặt ở kích thước phù hợp với kích thước màn hình máy tính).

Cuối cùng, bạn chỉ việc gõ trang địa chỉ web vào thanh Address của tab hiện tại để trải nghiệm.
Lưu ý: Thiết lập này chỉ có hiệu lực với tab hiện tại (tab mà bạn đang mở lúc thực hiện các tùy chỉnh).
Với trình duyệt Firefox
Bước 1:
Gõ about:config vào thanh Address của trình duyệt. Sau đó, chọn I’ll be careful, I promise! (nếu có).

Bước 2:
Nhập useragent vào ô tìm kiếm (Search), rồi nhấn chuột phải lên không gian bên dưới, chọn New, String.


Bước 3:
Một cửa sổ nhỏ hiện ra, bạn nhập vào general.useragent.override, nhấn OK.

Sau đó, nhập mã tương ứng với chế độ trình duyệt dành cho thiết bị muốn dùng. Bạn có thể tìm thông số này dễ dàng trên mạng, như “iOS User Agent String”, “BB10 User Agent String”…

Một số mã ví dụ:
iPhone:
Mozilla/5.0 (iPhone; CPU iPhone OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3
iPad:
Mozilla/5.0 (iPad; CPU OS 5_0 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3
Black Berry 10:
Mozilla/5.0 (BB10;
Google Nexus:
Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
HTC:
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; HTC Desire 1.19.161.5 Build/ERE27) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17
Motorola:
Mozilla/5.0 (Linux; U; Android 2.2; en-us; DROID2 GLOBAL Build/S273) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Samsung:
Mozilla/5.0 (Linux; U; Android 2.2; en-gb; GT-P1000 Build/FROYO) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Sony:
Mozilla/5.0 (Linux; U; Android 2.1-update1; de-de; E10i Build/2.0.2.A.0.24) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17
Hoàn thành thiết lập, bạn đã có thể duyệt web ở chế độ tương ứng ở mọi tab trên trình duyệt.
Với trình duyệt Internet Explorer
Bước 1:
Bạn vào thẻ Tools, chọn F21 developer tools.

Bước 2:
Ở khung làm việc vừa xuất hiện ở phía dưới trình duyệt, bạn vào Tools, chọn Change user agent string, rồi lựa chọn trình duyệt tương ứng muốn chuyển đổi.

Tuy nhiên, danh sách sẵn có này rất hạn chế. Để bổ sung thêm chế độ tương ứng với các loại thiết bị khác, bạn chọnCustom. Sau đó, đặt tên bất kỳ (tên thiết bị, chế độ duyệt web) vào ô Friendly Name và sử dụng mã tương tự như đối với trình duyệt Firefox cho ô User Agent String. Xong, nhấn Add, Set.

Những thiết lập trên có hiệu lực với mọi tab trong quá trình lướt web.
Cách hủy hiệu lực của chế độ lướt web đã thiết lập:
Với Google Chrome: Bỏ dấu chọn trước User Agent.
Với Firefox: Nhấn chuột phải vào general.useragent.override, chọn Reset.
Với Internet Explorer: Vào lại danh mục Custom, chọn đoạn mã đã thêm, nhấn Delete.
Lưu ý: Cơ bản, chúng ta có thể truy cập chế độ web dành cho mobile của các website dễ dàng nếu biết rõ tên miền. Tuy nhiên, để không phải thực hiện thủ công, cũng như giúp trình duyệt tự động nhận diện đúng chế độ mobile thì bạn có thể thực hiện như trên.
Theo XHTT
